如何在DreamweaverCC 2018中制作悬浮导航?Dreamweaver集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。Dreamweaver想做一个有浮动效果的导航,
如何制作?下面我们来看看详细教程。有需要的朋友快来看看吧!
方法步骤:
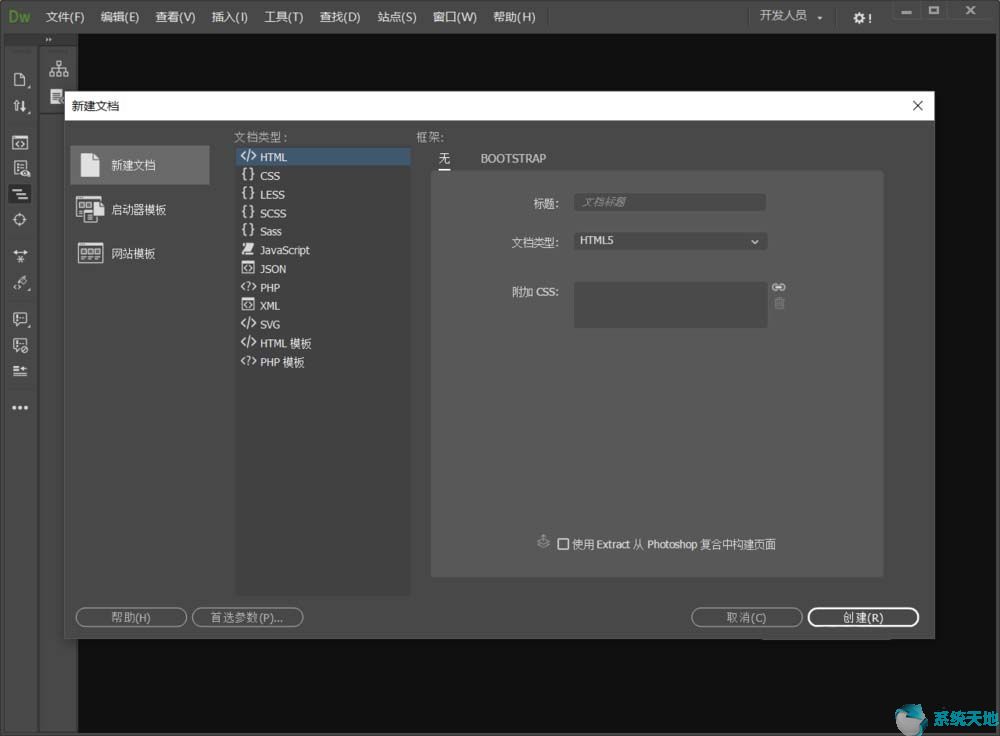
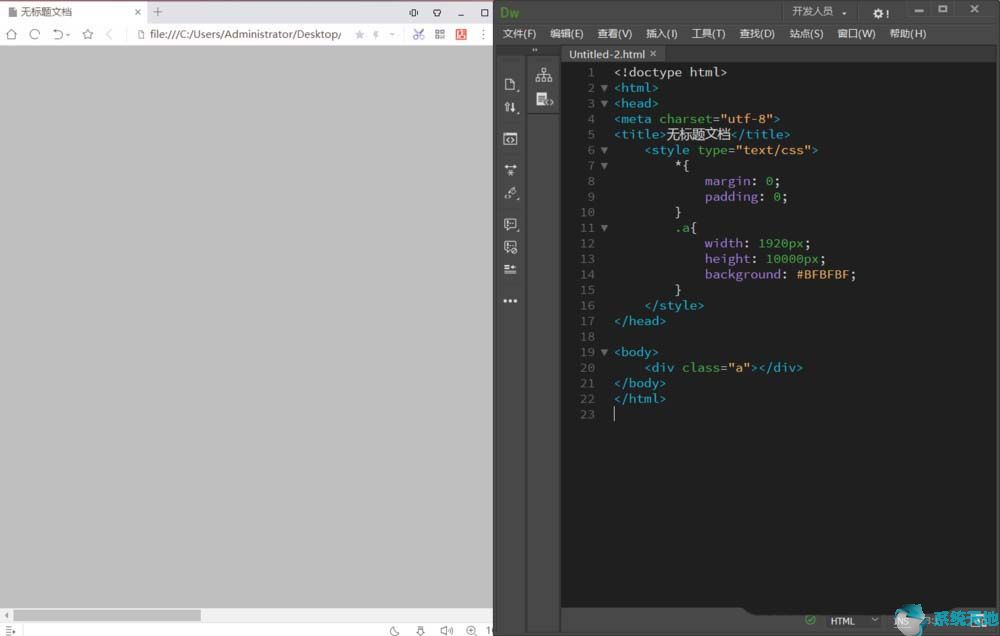
1.启动Dreamweaver并创建一个新的html软件。

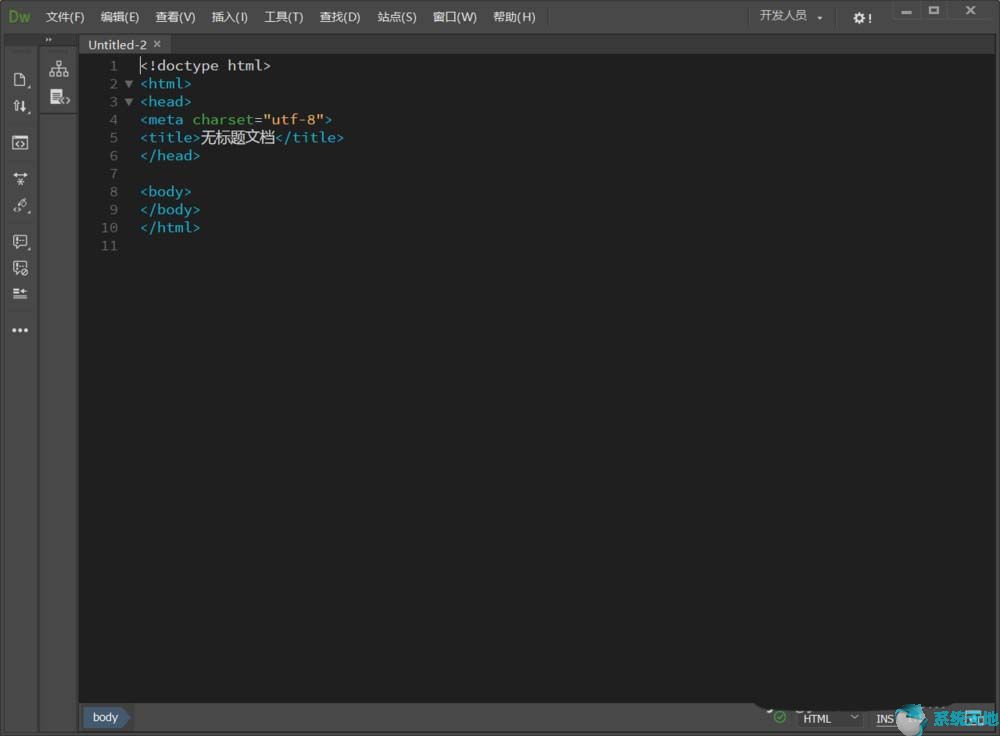
2.创建网页代码后,您可以看到自动生成的网页代码。

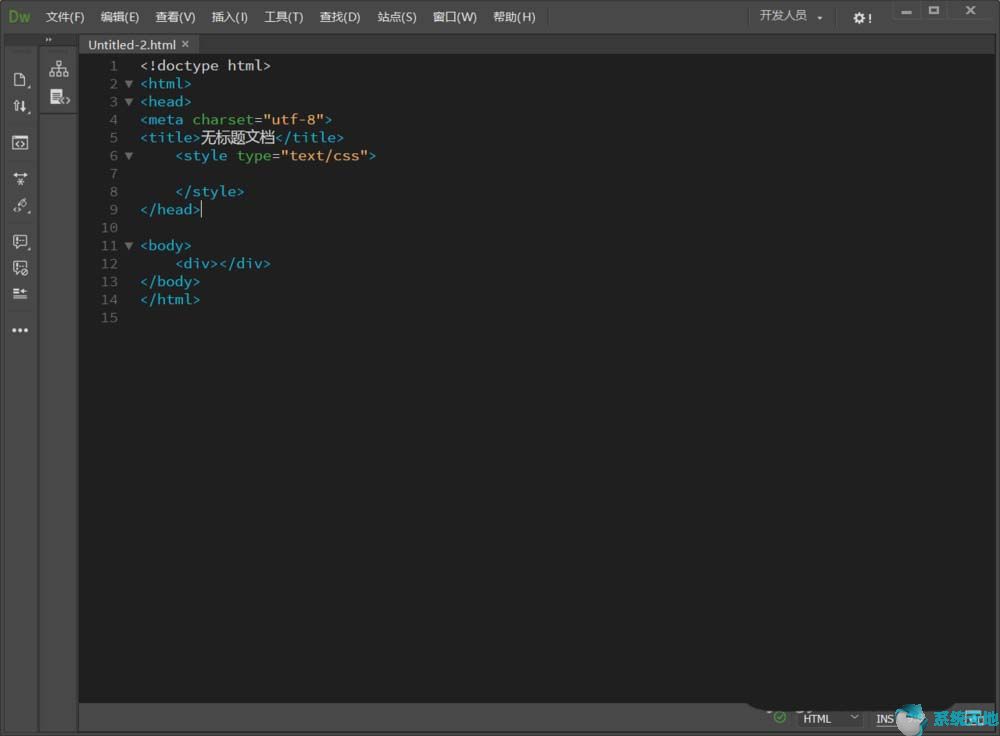
3.在头部添加样式代码style type='text/css'/style,在正文中插入一个div。

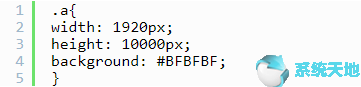
4.为了方便查看效果,可以定义diV高于屏幕的高度。并介绍风格a。


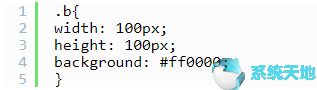
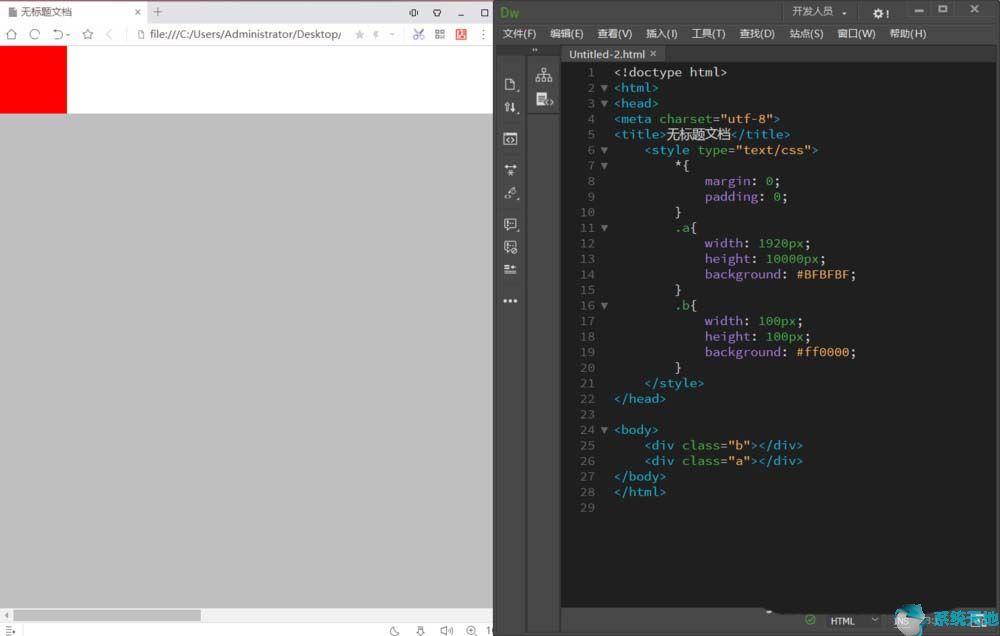
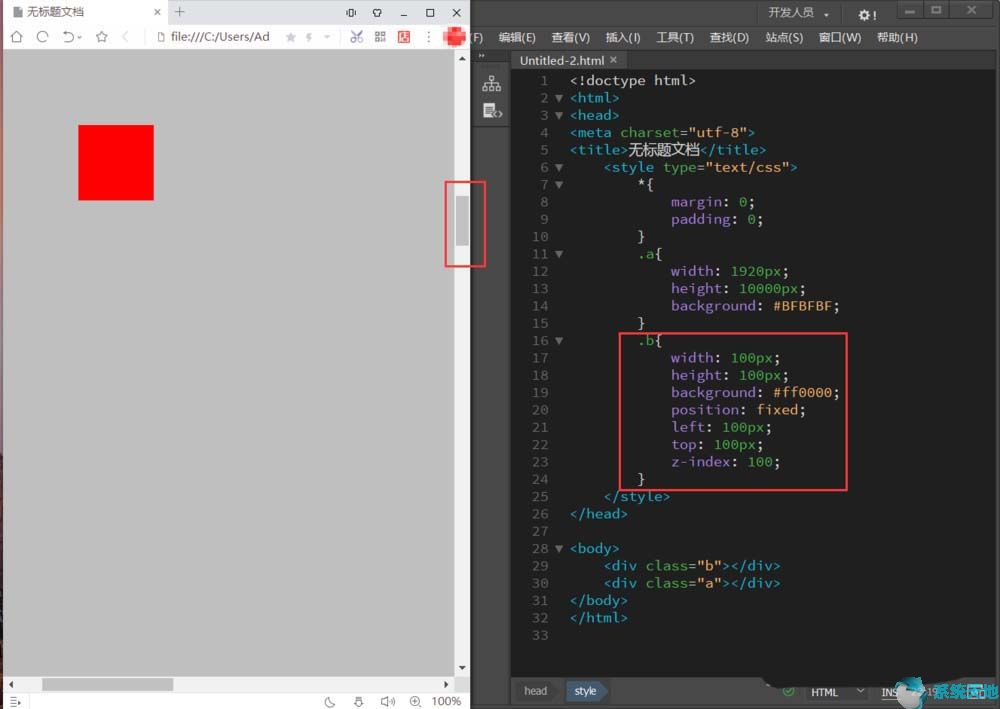
5.写一个DIV模块,引入CSS模拟一个方块红队。刷新后可以看到写好的模块只是在顶部,而不是悬浮在固定的位置。


6.这时候就需要用position:固定;代码。代码如下:

宽度和高度设置好后,固定在一个位置。z-index将DIV设置到顶层,这样就可以了。拉下页面,看看它是否固定在这个位置。

以上是边肖给大家分享的DreamweaverCC 2018中悬浮导航的具体制作方法。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统世界精彩资讯教程。