Dreamweaver cs5如何创建CSS规则?Dreamweaver集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。
Dreamweaver可以创建css规则来自动设置由class或ID属性标识的HTML标记或文本范围的格式。如何设置CSS规则?我们来看看详细教程。
方法步骤:
1. Double-click the icon of CS5 DreamWorks

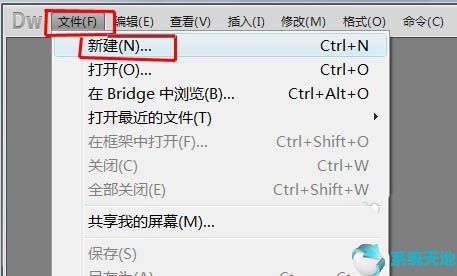
2.单击菜单中的文件,然后选择新建。

3.在“新建文档”窗口中,选择“空白页-HTML”,选择“XHTML1.0 transitional”作为文档类型,然后单击“创建”。

4.将插入点放在文档中,然后单击菜单栏中的格式,并在弹出的下拉菜单中选择CSS样式-新建。

5.在“新建CSS规则”对话框中,指定要创建的CSS规则的选择器类型:
要创建可作为类属性应用于任何HTML元素的自定义样式,请从“选择器类型”弹出菜单中选择“类”选项,然后在“选择器名称”文本框中输入样式的名称。
要定义具有特定ID属性的标签的格式,请从“选择器类型”弹出菜单中选择“ID”选项,然后在“选择器名称”文本框中输入唯一的ID。
要重新定义特定HTML标签的默认格式,请从“选择器类型”弹出菜单中选择“标签”选项,然后在“选择器名称”文本框中输入HTML标签,或者从弹出菜单中选择标签。

6.在“CSS规则定义”窗口中设置所需的参数,如类型、背景、块、框、边框、列表、定位和显示保护,然后单击“确定”完成设置。

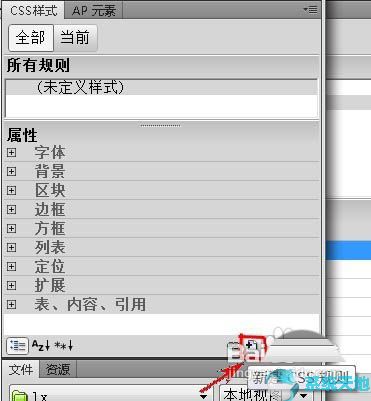
7.它也可以在“CSS样式”面板中设置。将插入点放在文档中,然后单击“CSS样式”面板下的“新建CSS规则”图标。然后完成步骤6的设置。

8.设置CSS属性中需要设置的参数,如类型、背景、块、框、边框、列表、定位、展示保护等。

以上是边肖给大家分享的关于Dreamweaver cs5创建CSS规则的具体方法。感兴趣的用户可以按照上面的步骤,试一试。希望以上教程能帮到你,关注系统世界精彩资讯教程。