如何在Dreamweaver cs5网页中插入客户端脚本?当Dreamweaver在页面中编写客户端脚本时,没有必要再次编写包含开始和结束脚本标记,
只需在“内容”框中直接键入或粘贴脚本代码。如何做到这一点?我们来看看详细教程。
方法步骤:
1. Double-click the icon of CS5 DreamWorks

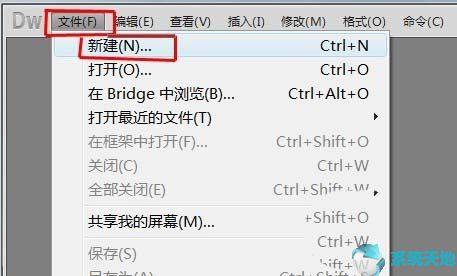
2.单击菜单中的文件,然后选择新建。

3.在“新建文档”窗口中,选择“空白页-HTML”,选择“XHTML1.0 transitional”作为文档类型,然后单击“创建”。

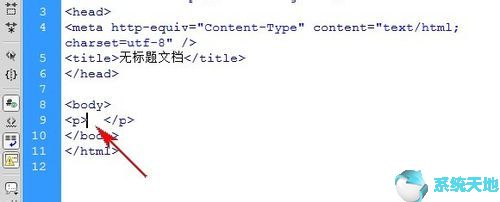
4.将插入点放在需要脚本的地方。

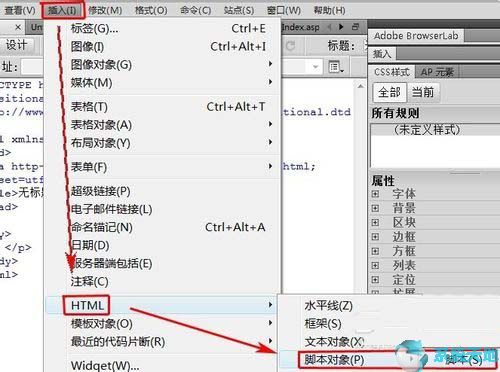
5.点击菜单栏中的插入,从弹出的下拉菜单中选择HTML-Script Object-Script。

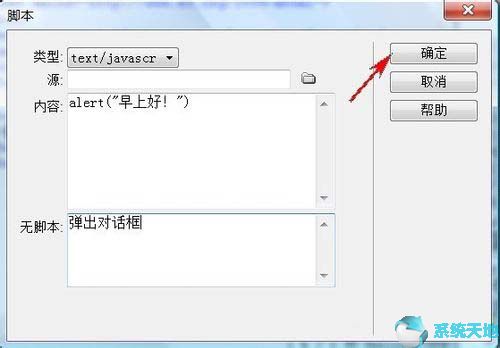
6.在“脚本”窗口中,从“类型”弹出式菜单中选择脚本语言。在内容框中键入或粘贴脚本代码。您不需要包含开始和结束脚本标记。在“无脚本”框中键入或粘贴HTML代码。单击“确定”。

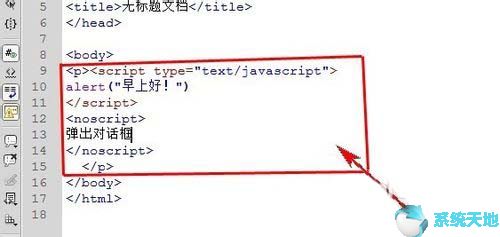
7.客户端脚本已经插入到您需要的地方。

以上是边肖给大家分享的将Dreamweaver cs5网页插入客户端脚本的具体方法。感兴趣的用户可以按照上面的步骤尝试一下。希望以上教程能帮到你,关注系统世界精彩资讯教程。