随着互联网的普及,许多人不满足于仅仅在网上冲浪,而是希望深度参与。如今,拥有自己的网站已经成为一种趋势。虽然制作一个简单的网页并不难,但制作一个非凡的网站却不那么容易。
因此,我们专门为最新的网站设计软件Dreamweaver MX 2004准备了一系列教程,希望可以帮助到您。通常一个网站中有几十个甚至上百个风格相似的页面。
每次重新设置网页的结构以及同一列下的导航栏和各种图标非常麻烦,但我们可以使用Dreamweaver MX 2004的模板功能来简化操作。实际上,模板的功能是将网页的布局和内容分开。
布局设计完成后,将其存储为模板,这样就可以通过模板创建具有相同布局的页面,从而大大提高工作效率。
首先,制作一个模板
制作模板与制作普通页面完全相同,只是不需要制作页面的所有部分,只需制作导航栏和标题栏等每个页面的公共部分,并使用页面的特定内容填充中间区域。

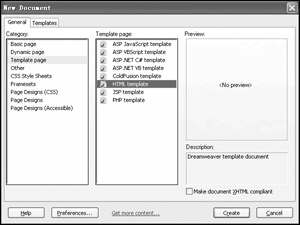
第一步:首先在Dreamweaver MX 2004中运行“文件新建”命令,然后从图1所示的窗口中选择“模板页面HTML模板”选项。
单击“创建”按钮创建模板文件。
第二步:在页面设计视图(图2)中插入所有页面的常用元素,如页面框架、导航栏和Flash标题,然后运行“文件保存”命令保存此模板。

提示:您可以先下载一个喜欢的网页,然后在Dreamweaver MX 2004中打开它,在仅保留框架等元素后,通过“文件另存为模板”将其另存为模板。
这样可以节省很多制作模板的时间。
为了避免编辑时误操作导致模板中的元素发生变化,模板中的内容默认是不可编辑的,只有将某个区域或某段文本设置为可编辑状态后,才能在模板创建的文档中更改该区域。
用鼠标选中一个区域(即每页内容不同的区域),然后运行“修改模板新建可编辑区域”命令,在弹出的对话框中为该区域设置一个名称。
这就完成了编辑区域的设置。
好了,这就是边肖为您带来的关于Dreamweaver网页制作技巧的内容。更多资讯请关注我们的系统世界!





