使用Dreamweaver一段时间后,许多朋友开始寻找各种插件并追求各种特效,而不是深入研究Dreamweaver中的基本功能。
事实上,Dreamweaver中有许多有用的技能。如果你多使用它们,你不仅可以提高效率,还可以达到许多实际效果。今天,我将向您介绍一些工作中的常用技巧,希望对您有所帮助。
同时,希望能引起大家对深入研究的渴望。我将根据工作的不同阶段介绍各种技能。
一、规划阶段——网站窗口技巧
Dreamweavr的网站窗口经常被许多朋友忽略。事实上,我们可以通过使用站点窗口方便地完成许多任务。我来介绍一些实用技巧。
1.快速添加网站导航。
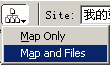
在网站窗口中使用网站地图可以快速制作网站的原型,并且方便在页面之间添加导航链接。首先,按下以下图标

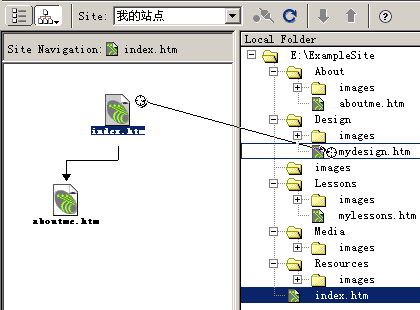
打开站点地图窗口;选择index.htm文件;单击并拖动站点导航窗口中index.htm文件右上角的小圆圈,并将其拖动到左侧文件窗口中的一个文件中,如下图所示;

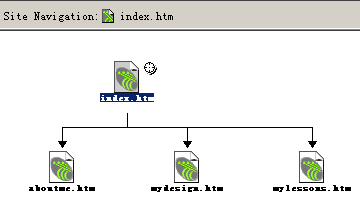
Dreamweaver会自动将mydesign.htm的链接添加到index.htm文件。执行相同操作并指向其他相关链接文件后,导航窗口如下所示:

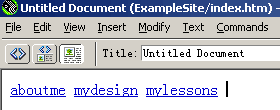
当我们打开index.htm文件时,我们可以看到相应的连接词和链接已被添加,我们可以根据需要合理地修改和组织它们。如图所示:

以上是Dreamweaver网页制作技巧的方法。想要了解Dreamweaver网页制作技巧的用户可以尝试以上方法。希望以上方法能给大家带来更多的帮助。





